【JIN:R】お問い合わせフォームの作り方

ここではブログにお問い合わせフォームを設置する手順を説明します。
流れとしては、Contact Form 7プラグインを入れる→設定→固定ページに配置、という感じです。
プラグインを入れるところはわかっているよ!という人は読み飛ばして、「2. Contact Form 7の設定をする」のところから読んでみてください。
1.「Contact Form 7」プラグインを入れる
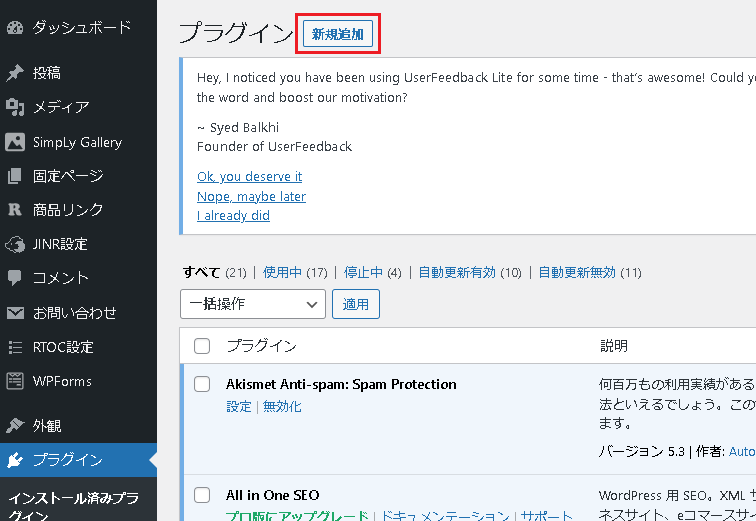
step 1. 「プラグイン」をクリック

step 2. 「新規追加」をクリック

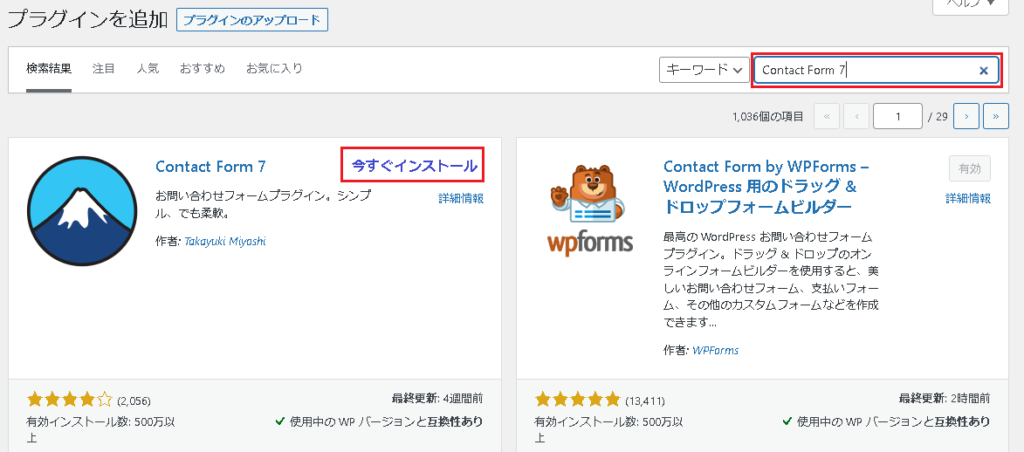
step 3. 検索ボックスで「Contact Form 7」を検索

step 4. Contact Form 7の「今すぐインストール」をクリック
上の画面です。
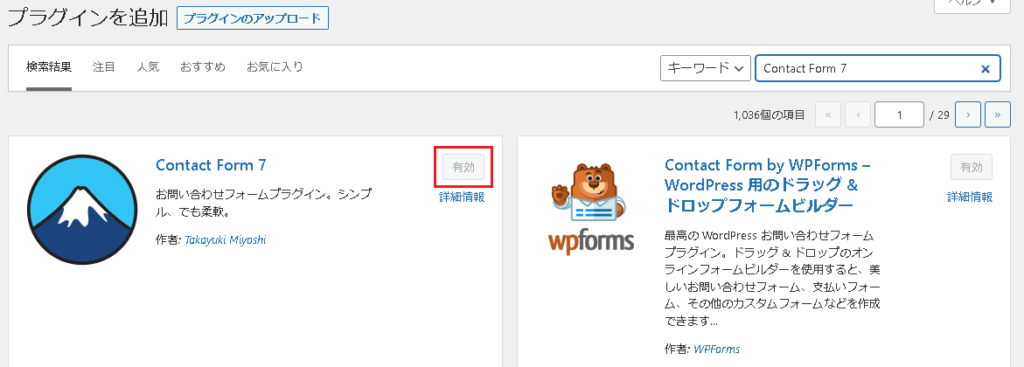
step 5. 「有効化」をクリック

上の画像は有効化後の画面です。
画像のように「有効」になればOK!
これでContact Form 7が入り、有効化されて使える状態になりました!
2. Contact Form 7の設定をする
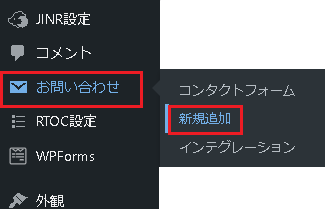
step 1. 「お問い合わせ」から「新規追加」をクリック

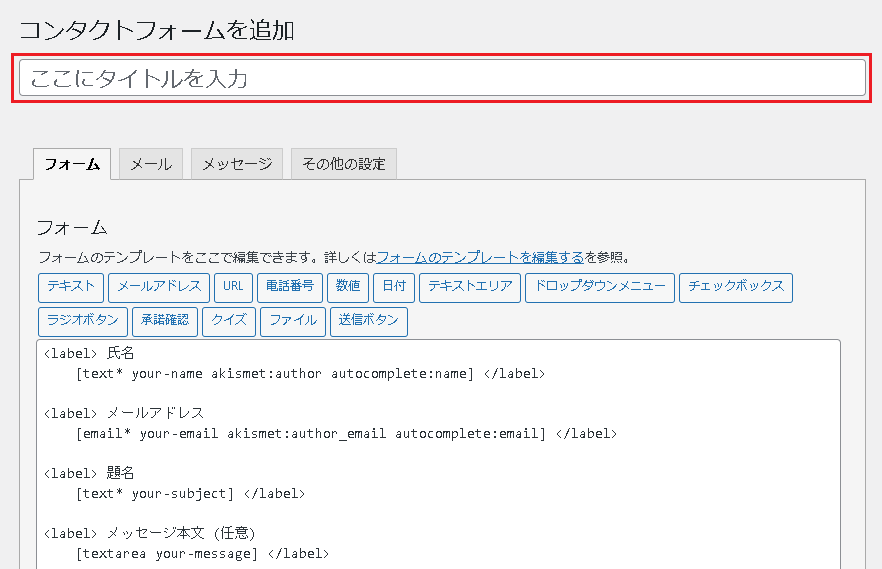
step 2. 「ここにタイトルを入力」に「お問い合わせフォーム」などを入力

ここは自分の好きなお問い合わせフォームの名前を入れてよいです。
また、その下に表示されている「フォーム」タブについては、最初はいじらなくてよいかなと思います。
「フォーム」タブはお問い合わせフォームの画面に表示される欄の設定です。
初期設定では、氏名、メールアドレス、題名、メッセージが設定されています。
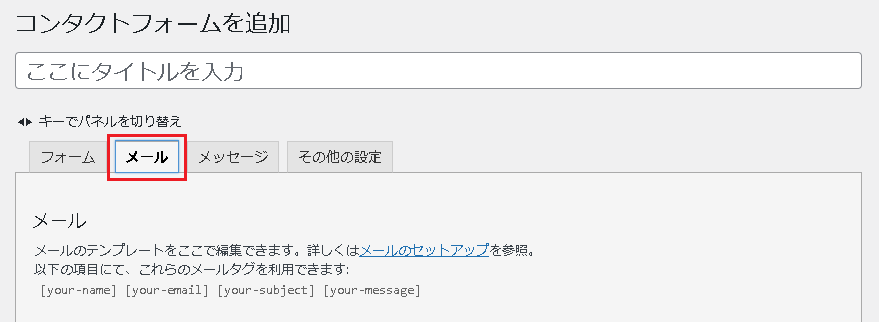
step 3. 「メール」タブをクリック

ここで、すでに表示されている、送信先~メッセ―ジ本文は、お問い合わせフォームに入力されたときに自分に送られてくるメールの設定です。ここはこのままでよいです。
step 4. メール(2)にチェックを入れる

チェックを入れると、下に新たにメールフォームが表示されます。
ここで、お問い合わせフォームに入力した人に自動返信されるメールを作成します。
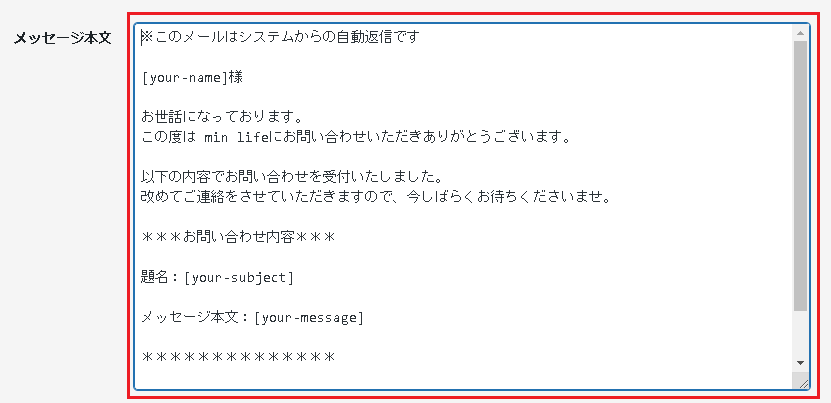
step 5. メッセージ本文を書く

送信先~追加ヘッダーはいじらなくてよいです。
このメッセージ本文に自動返信メールに書かれる本文を書きます。
本文の内容は、例えば上の画像のようにします。
この本文プラス、ブログサイトのURLや自身の連絡先メールアドレスなどを記載します。
また、上の画像のように[your-name]、[your-subject]、[your-message]といったタグを使ってみてください。
これらのタグを入れるとそれぞれ、お問い合わせフォームに記入された、氏名、題名、メッセージが反映されます。
「保存」をクリック

これでContact Form7の設定は完了です!
3. お問い合わせフォームのページを作る
ここからは実際のブログページにお問い合わせフォームを作っていきましょう!
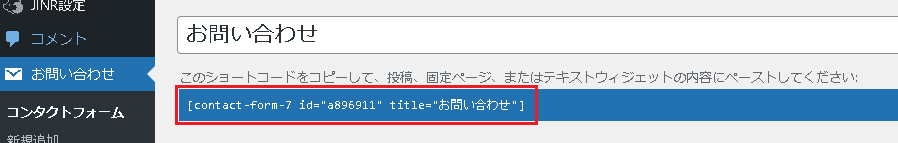
step 1. ショートコードをコピーする

先ほどの設定をした画面の上の方にショートコードがありますので、コピーしてください。
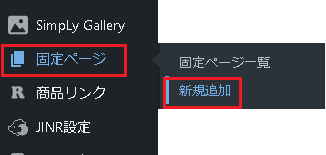
step 2. 「固定ページ」の「新規追加」をクリック

お問い合わせページを固定ページとして作成します。
step 3. 「タイトルを追加」にページ名を入れる
「お問い合わせ」とかでよいと思います。
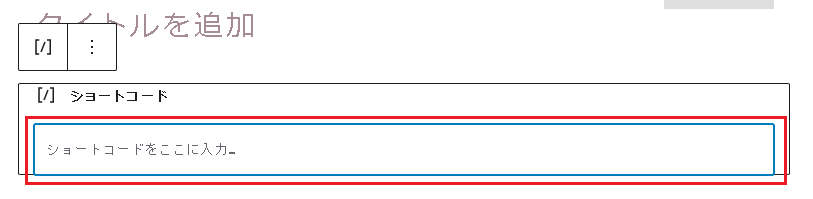
step 4. 「/」を入力し、「ショートコード」をクリック

スラッシュを入力するとウィンドウが出るので、ウィンドウの中の「ショートコード」を選びましょう。
step 5. ショートコードをペーストする

step 1. でコピーしたショートコードをペーストします。
step 6. 「公開」ボタンをクリック
これでお問い合わせフォームの固定ページが完成しました!
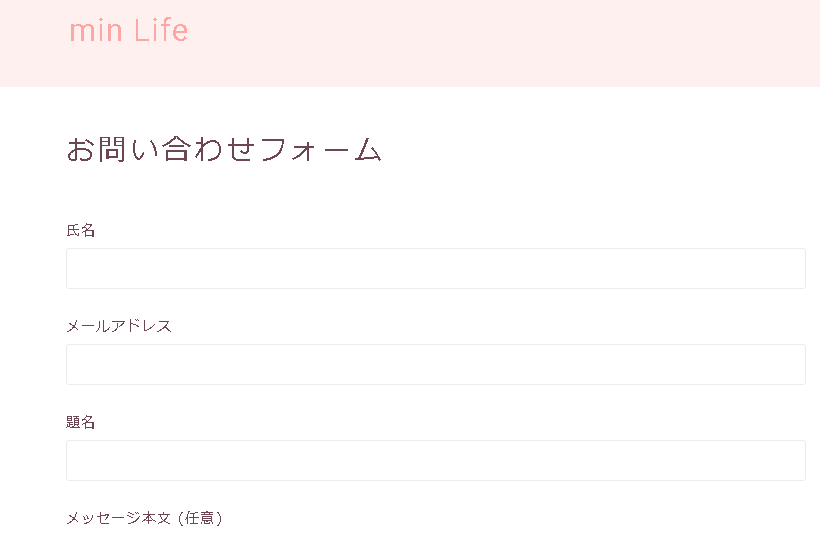
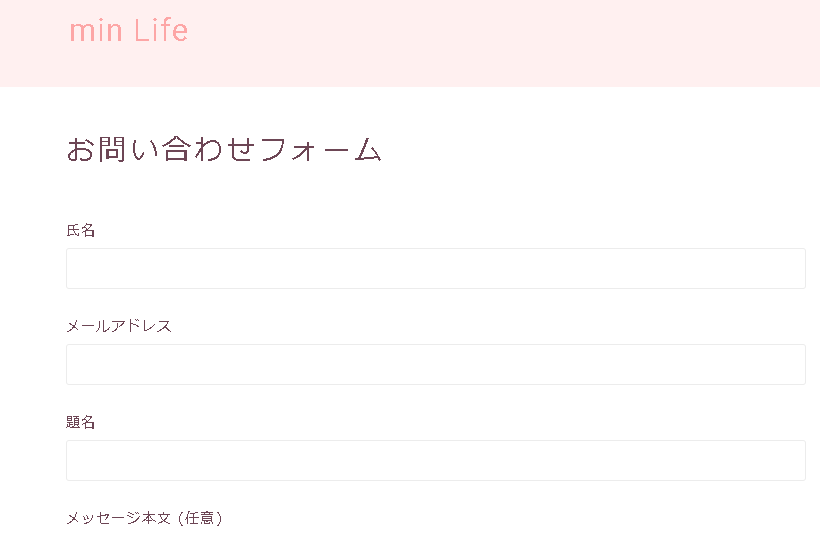
実際のページで見てできているか確認しましょう!

こんな感じにできていたら完成です!
実際にお問い合わせフォームを送信してみて、メールが正しく届くかもチェックしてくださいね!
以上です。お疲れさまでした♪