【JIN:R】サイドバーのナビゲーションの作り方【初心者向け解説】

ここでは、JIN:Rでサイドバーにナビゲーションを作る方法を解説します。
初心者にとっては、このサイドバーにナビゲーションを入れるのが難しい。。
ネットで検索してもいまいちしっくりした解説がない。。と思ったので解説してみます!
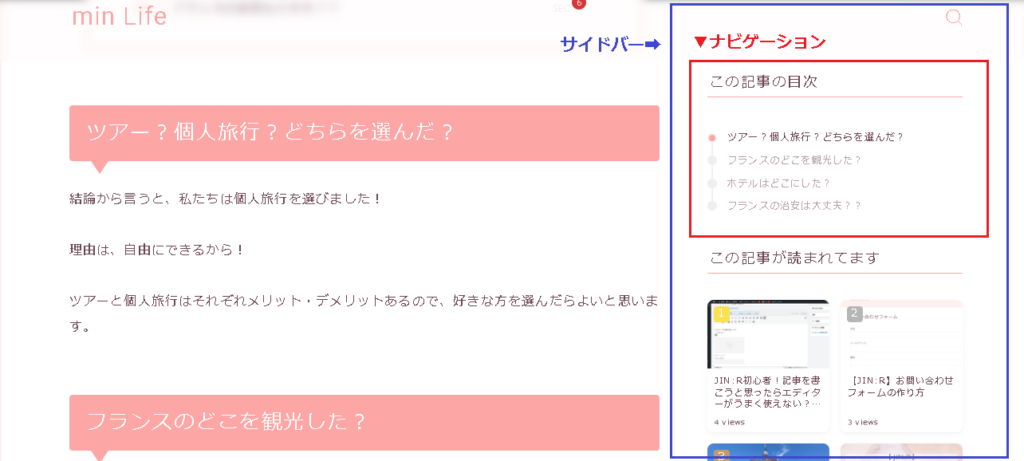
サイドバーのナビゲーションとは?
このページの左側にある、記事のメインとは別のカラムになっているのが、サイドバーです。
このブログでは、そのサイドバーに「ナビゲーション」を入れています。
「ナビゲーション」とは、今このページのどこを見ているのかがわかるものです。
ナビゲーションがあると便利ですね。

ナビゲーションを使うには「Rich Table of Contents」プラグインが必要!
ナビゲーションを入れるには、「Rich Table of Contents(RTOC)」というプラグインを入れておく必要があります。
RTOCのプラグインの入れ方を説明します。
プラグインの入れ方はわかっているよ!という人は読み飛ばしてください。
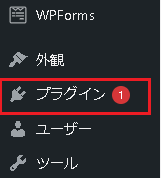
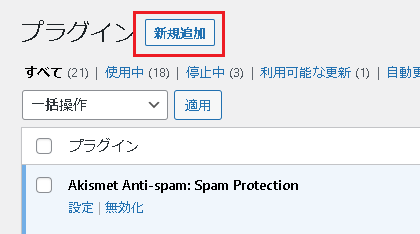
step 1. 「プラグイン」をクリック

step 2. 「新規追加」をクリック

step 3. 「Rich Table of Contents」を検索する

step 4. Rich Table of Contentsの「今すぐインストール」をクリックする
上の画像です。
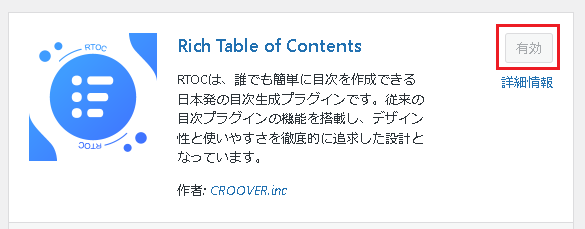
step 5. 「有効化」をクリック

上の画像では、有効化後の画面を載せています。
これでRich Table of Contentsのインストール完了です!
Rich Table of Contentsは目次を表示してくれます。
その設定方法については、ひつじさんのJIN:Rマニュアルを見てみてください。

次の項目からサイドバーのナビゲーションの設定を説明します。
ナビゲーションの設定方法は2通りある!
これが、初心者の私にとってはわかりにくかったところなんです。
設定方法が2通りあるので、ネットで調べたときに、解説ページによって方法が異なっていたので「???」となりました。
2通りとも解説しているページはなかったので、両方説明しようと思います。
1つ目は「Word Pressの外観 > ウィジェット」から設定する方法、
2つ目は「カスタマイズ > ウィジェット」から設定する方法です。
個人的には、1つ目の方法がおすすめです。理由は口述します。
ナビゲーションの設定方法
では具体的に設定方法を説明します。
Word Pressの「外観」 > 「ウィジェット」から設定する場合
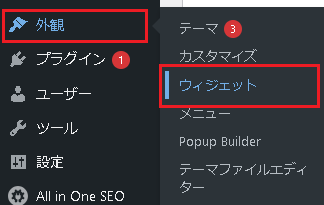
step 1. 「外観」の「ウィジェット」をクリック

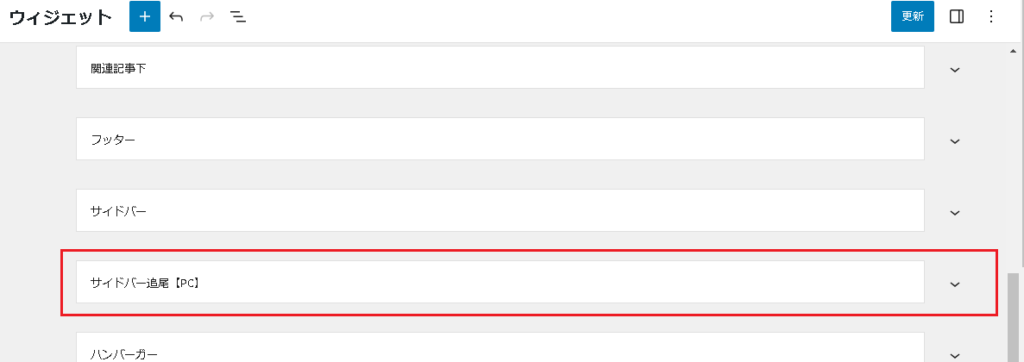
step 2. 「サイドバー追尾【PC】」をクリック

ここで、「サイドバー」ではなく、「サイドバー追尾」を選びます。
「サイドバー」では画面をスクロールした時に、ナビゲーションがついてこなくなるためです。
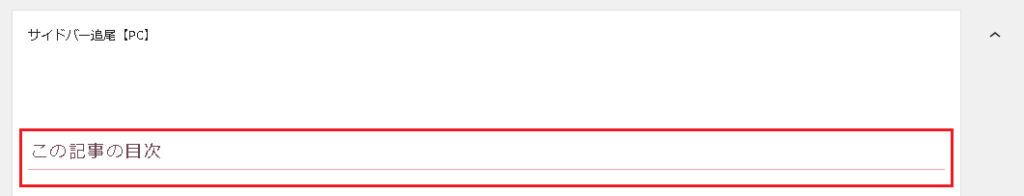
step 3. 見出しを入れる
ここからは普段記事を書くときと同じです。
「/ (スラッシュ)」を入力するとウィンドウが出るので「見出し」をクリックします。
「この記事の目次」など見出しを入力しましょう。

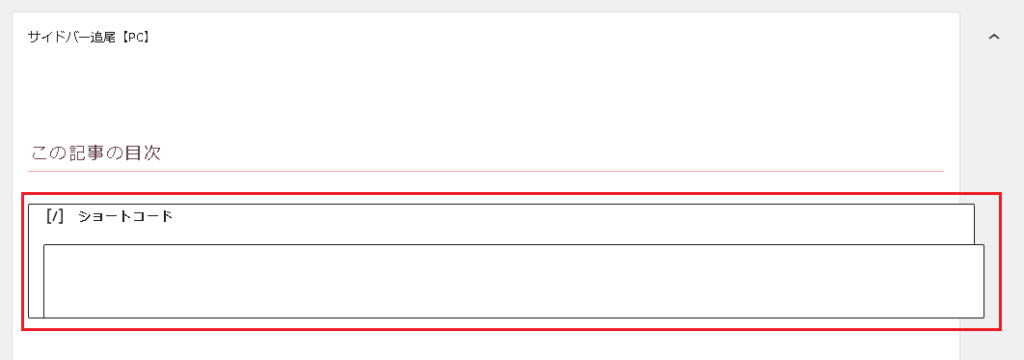
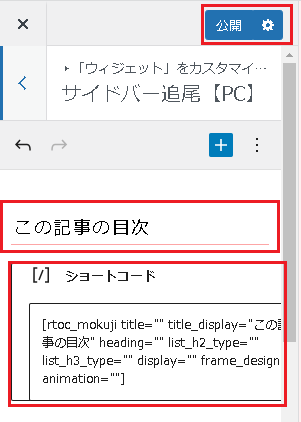
step 4. 「/ (スラッシュ)+ショートコード」を入力
入力すると、ショートコードを入力できる枠ができます。

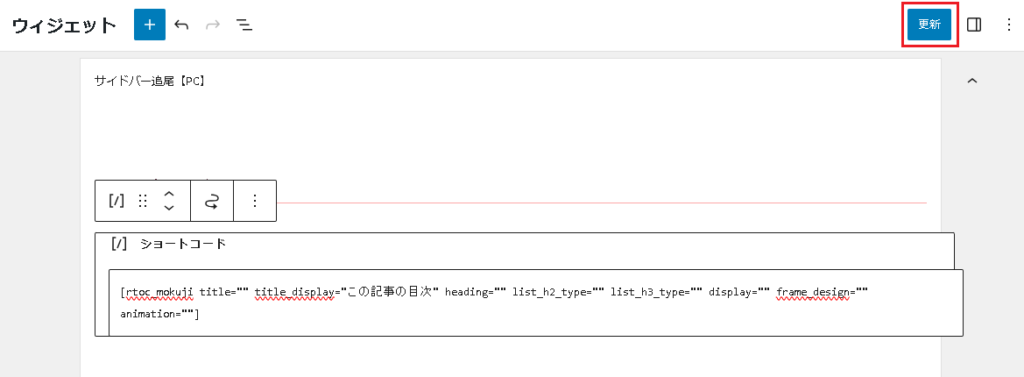
step 5. ショートコードを入力する
以下のショートコードを「ショートコードを入力…」のところにコピー&ペーストしてください。
下の画像のようになります。

step 6. 「更新」をクリック

これで設定は完了です!
ページにサイドバーとナビゲーションが表示されるようになったはずです。
「カスタマイズ」 > 「ウィジェット」から設定する方法
上で紹介した方法の他にも設定方法があるので一応書いておきます。
ただ、こちらの方法よりも、先ほどの方法の方がおすすめです。
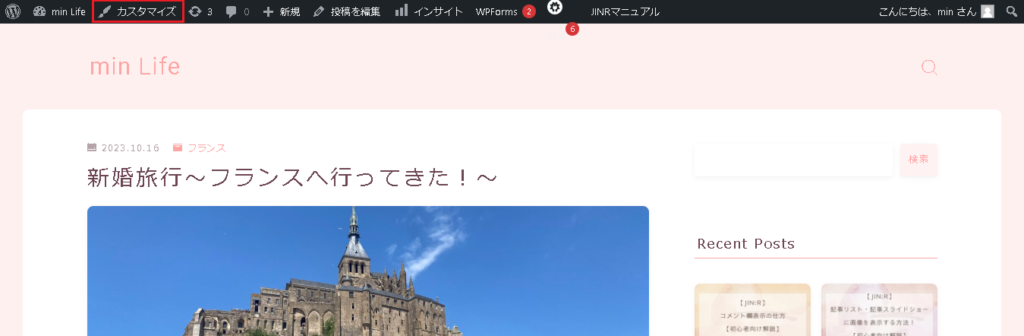
step 1. 記事ページから「カスタマイズ」をクリック

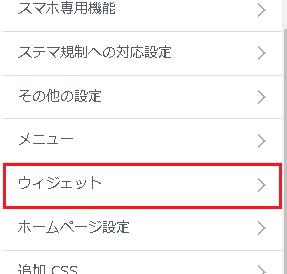
step 2. 「ウィジェット」をクリック

step 3. 「サイドバー追尾【PC】」をクリック

実は、この「サイドバー追尾【PC】」は何も設定をしていない場合、表示されないことがあります。
その場合、先に説明した「Word Pressの「外観」>「ウィジェット」」から設定する必要があります。
step 4. タイトルとショートコードを入力する

あとは、Word Pressの「外観」 > 「ウィジェット」から設定する場合の項目で説明したstep 3~5と同じように、タイトルとショートコードを入力したらOKです。
入力し終わったら、「公開」をクリックしましょう。
以上で、サイドバーにナビゲーションが表示されるようになります!
固定ページにもサイドバーが表示されてしまう?
このままの設定だと、固定ページにもサイドバーが表示されてしまいます。
固定ページのサイドバーを非表示にしたい場合は以下のように設定してください。
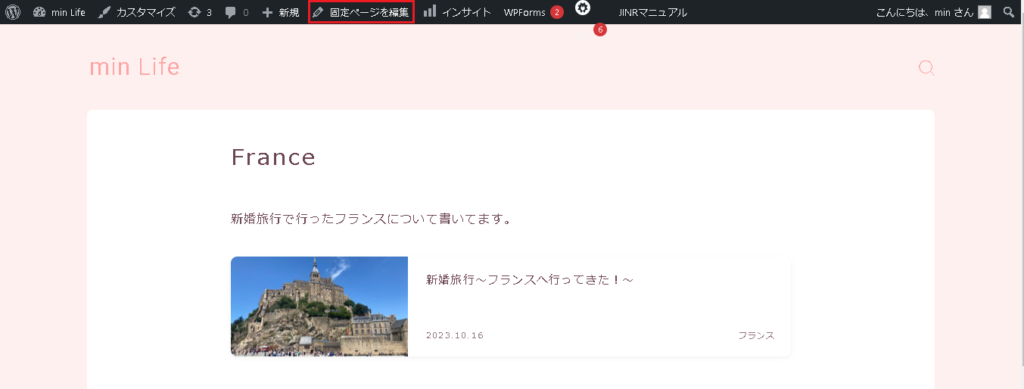
step 1. 「固定ページを編集」をクリック

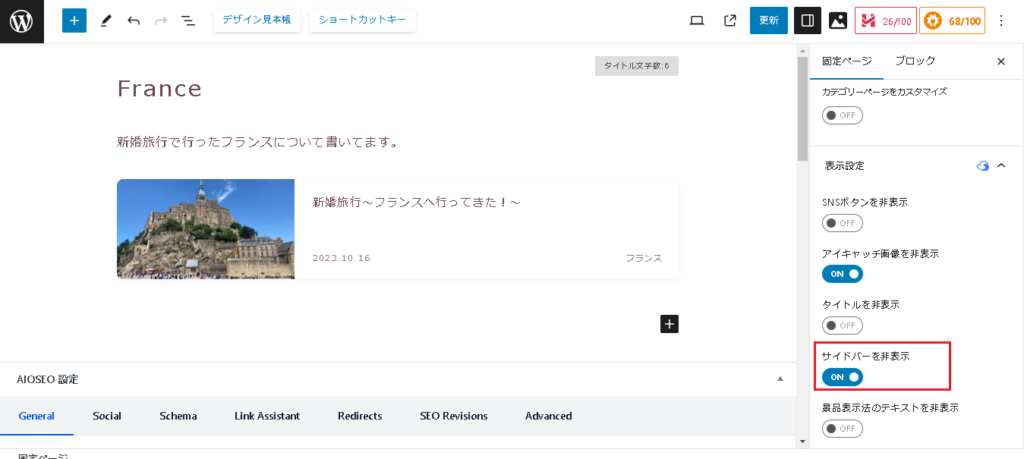
step 2. 「サイドバーを非表示」を「ON」にする

step 3. 「更新」をクリックする
これで固定ページにはサイドバーが表示されなくなります。
以上、説明が長くなりましたが、サイドバーのナビゲーションの設定方法でした♪