【JIN:R】記事リスト・記事スライドショーに画像を表示する方法!【初心者向け解説】

このページでは、JIN:R初心者向けに、JIN:Rのトップページなどの記事リスト・記事スライドショーに画像を表示する方法を解説します。
私のブログでは、JIN:Rのデザインの中で「DEMO01(Cute)」を使っていますので、「DEMO01(Cute)」を例に解説します。
トップページの記事スライドショーに画像が表示されないのはアイキャッチ画像を設定していないから!
JIN:Rの「DEMO01(Cute)」をインストールすると、トップページの一番上は記事スライドショーになっています。
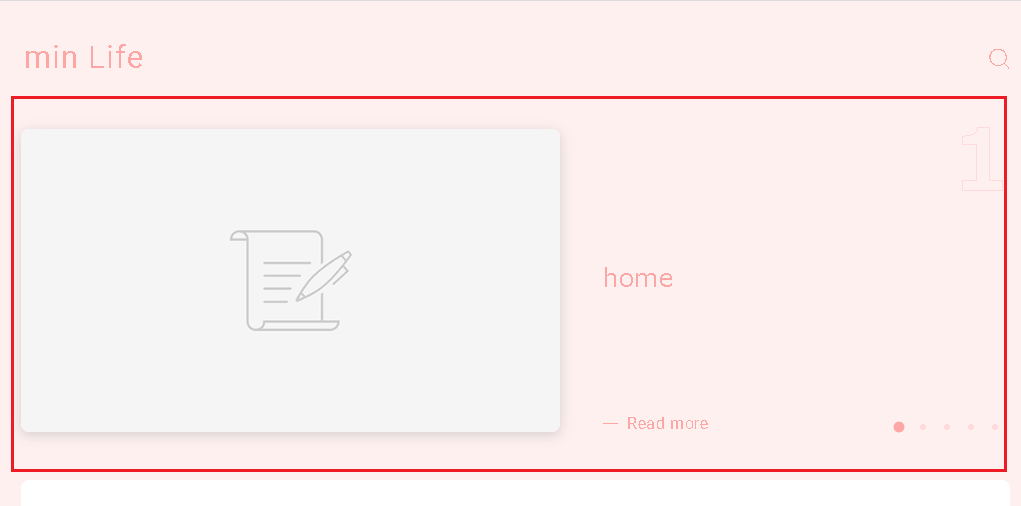
下の画像の赤枠の部分ですね。

ここには、新しい記事が表示されるようになっています。
それで、私は最初新しい記事を書いたのですが、タイトルは表示されるけど画像は何も表示されない!と初心者なので何もわかっていませんでした。
このような記事スライドショーや記事リストに画像を表示させるためには、「アイキャッチ画像」を設定する必要があります。
初心者だと分かりにくいですよね。。
次の項目からアイキャッチ画像の設定を説明します。
アイキャッチ画像って何?
まず、初心者だと「アイキャッチ画像って何?」となりますよね。
アイキャッチ画像とは簡単に言うと、記事ページに設定される画像のことです。
アイキャッチ画像は記事ページごとに設定をします。
設定すると、記事ページのタイトルの下にその画像が表示されるようになります。
また、その記事ページが他のページで引用されたときに、タイトルと一緒に表示される画像となります。
つまり、記事スライドショーや記事リストは、記事を引用しているので、タイトル+画像の表示になっているわけですね。
その画像を設定すれば、記事スライドショーや記事リストでも画像が表示されるということです!
同様の説明になりますが、アイキャッチ画像を設定することで、記事ページが引用されたときにタイトルと一緒にその画像が使われることになります。
ので、記事を書いたときはアイキャッチ画像を必ず設定するようにしましょう。
アイキャッチ画像の設定方法
では、具体的にアイキャッチ画像の設定方法を説明します。
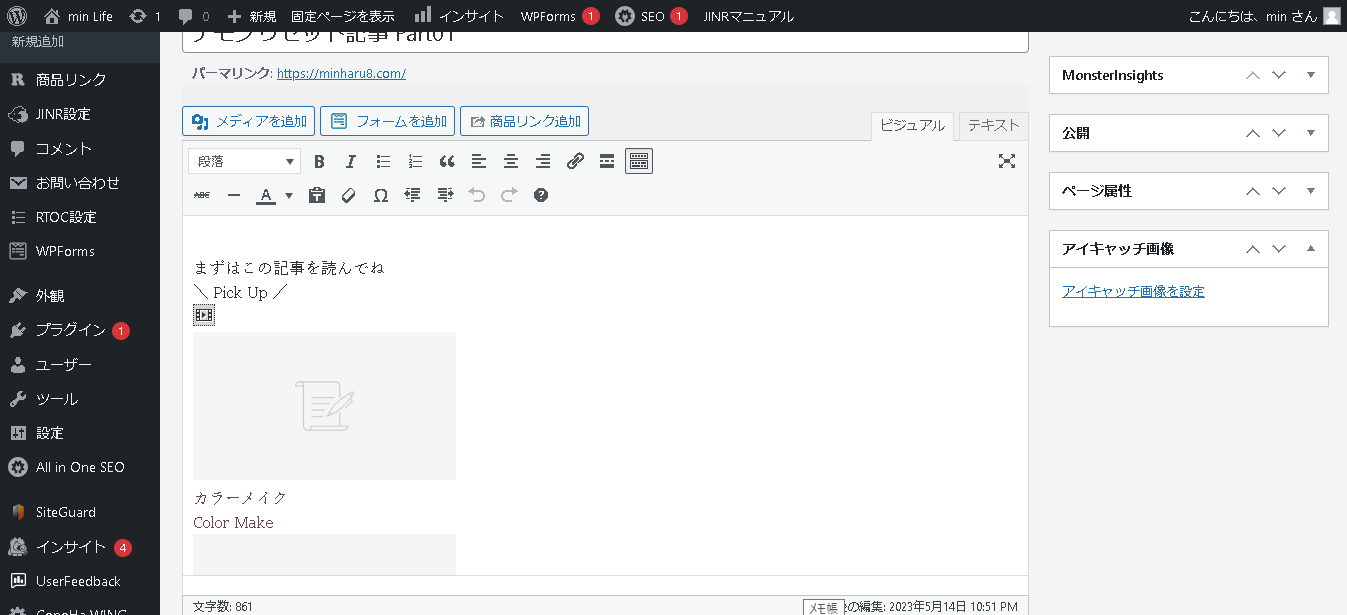
step 1. 記事の編集画面を開く
step 2. 右側の「投稿」をクリック
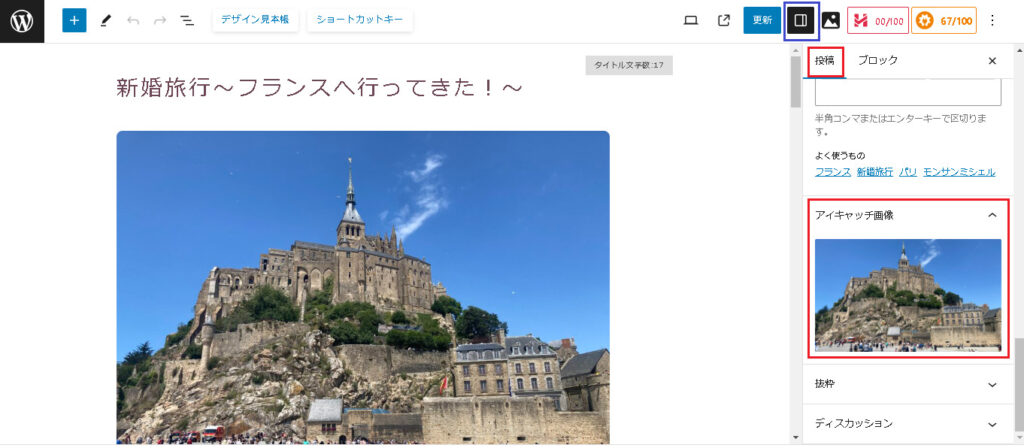
右側の設定バーが開いていない場合は、画像の青枠のアイコンをクリックすると設定バーが開きます。

step 3. 「アイキャッチ画像を設定」をクリック、画像を設定する
上の画像の赤枠部分ですね。
step 4. 「更新」をクリック

以上で設定終了です!
設定が完了すると、以下の画像のように記事スライドショーに画像が表示されるようになります。

一気にサイトがおしゃれになりましたね。
以上、アイキャッチ画像の設定方法でした♪